Text to Material Icon
Content Type: Module
Categories: Import/Export
Overview
This module allows developers to quickly transform Mendix text into a material icon by leveraging Google Material Icon.
Note:
This material icon integration module will work only from Mendix 9.6.0 and above versions.
Documentation
TextToMaterialIcon
Description:
This module allows developers to quickly transform Mendix text into a material icon by leveraging Google Material Icon.
Note:
This material icon integration module will work only from Mendix 9.6.0 and above versions.
Installation:
• Import the module into your project.
• Do synchronize your project directory.
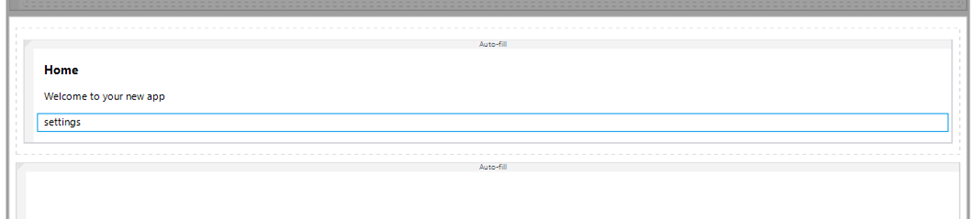
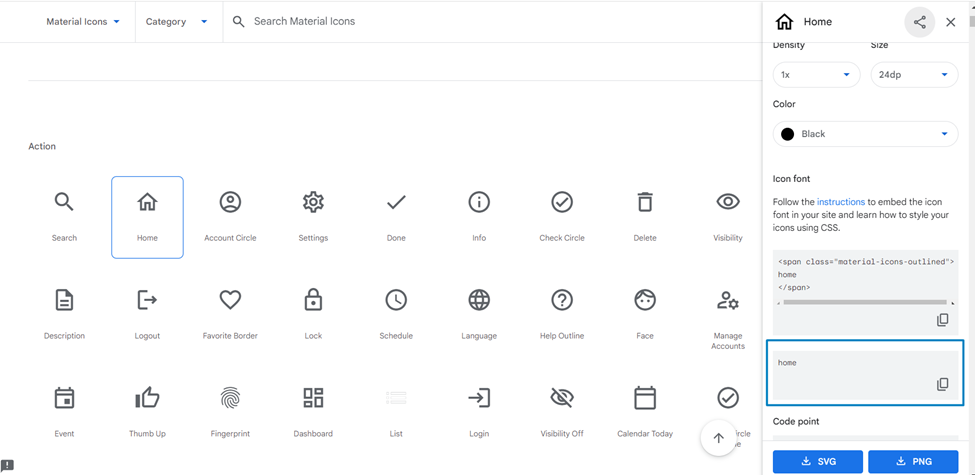
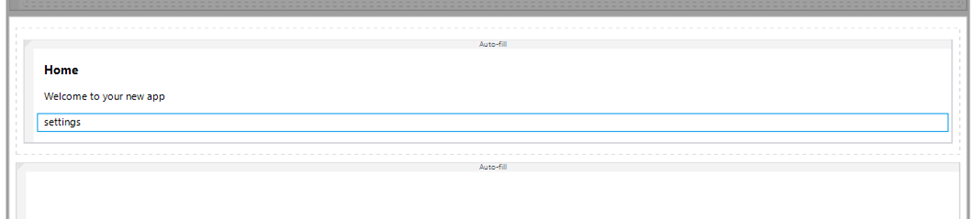
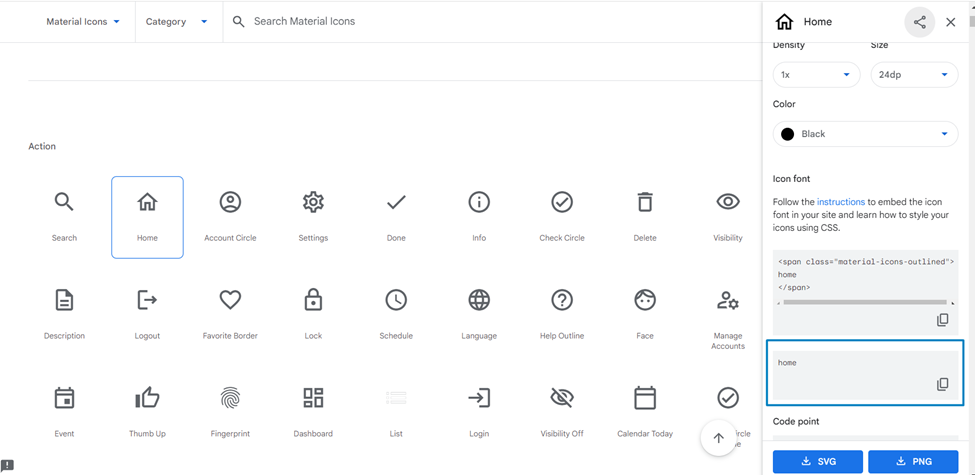
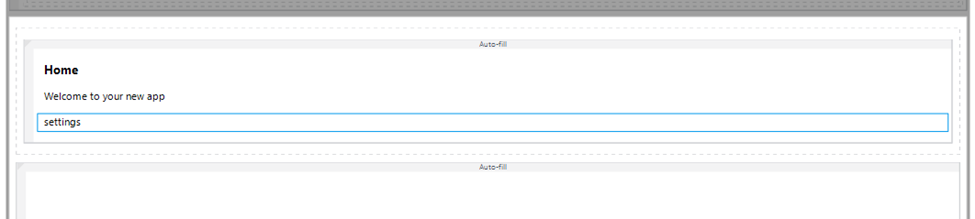
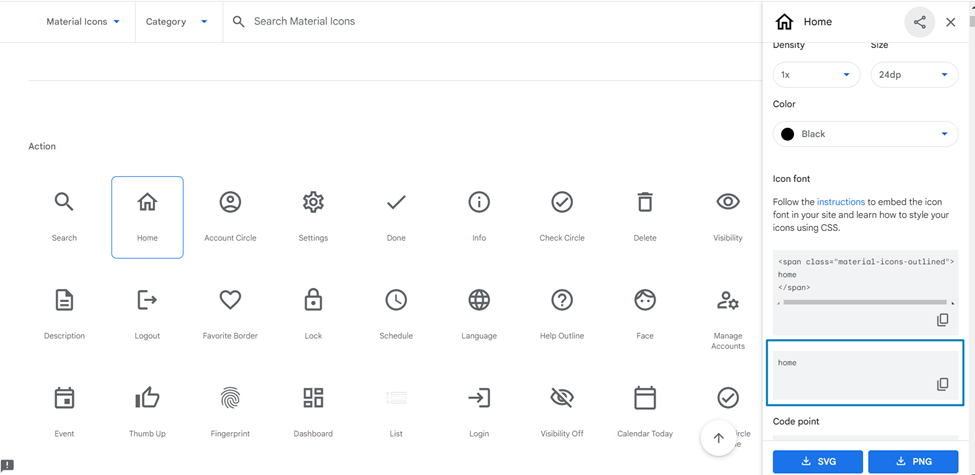
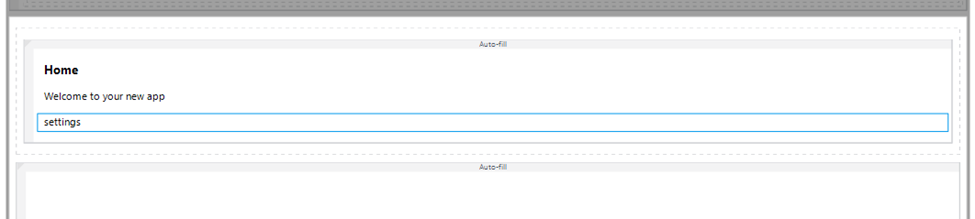
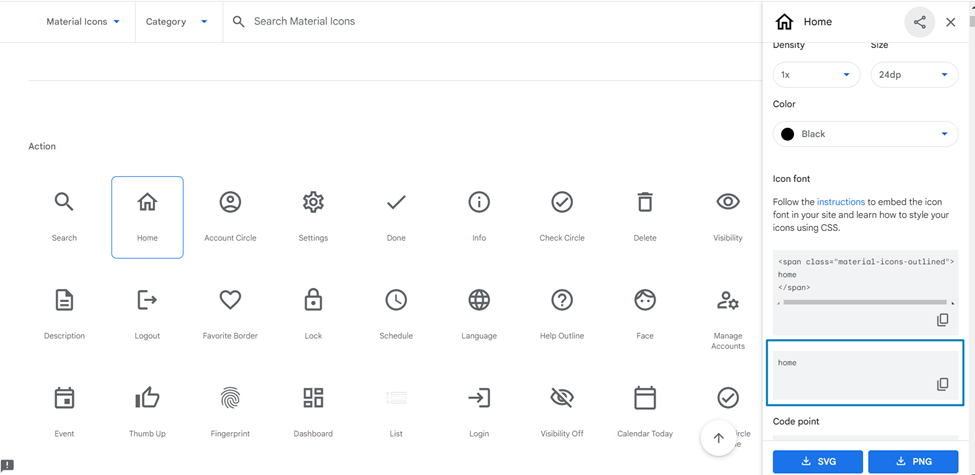
• Add text widget on your page and copy the icon name from material icon and paste it as text caption.


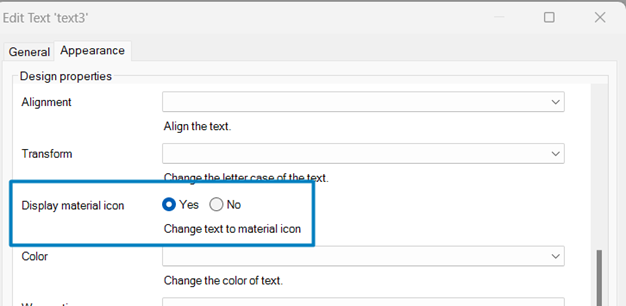
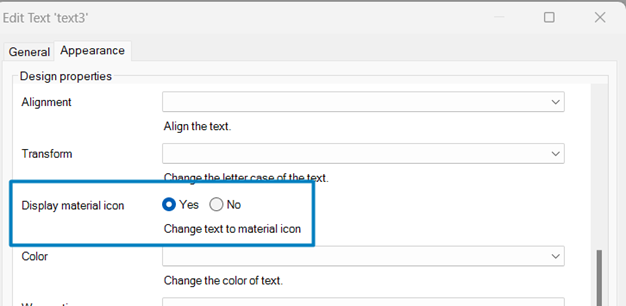
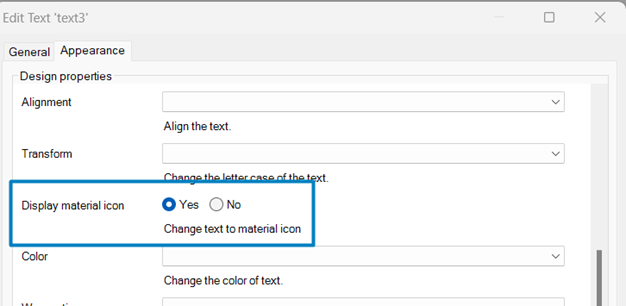
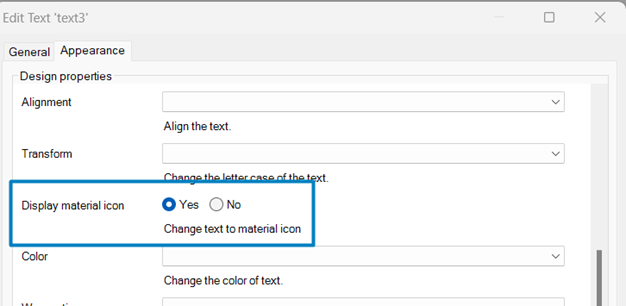
• Enable display material icon on the text widget appearance tab.

• The style of the icon will be appeared on resultant classes section.
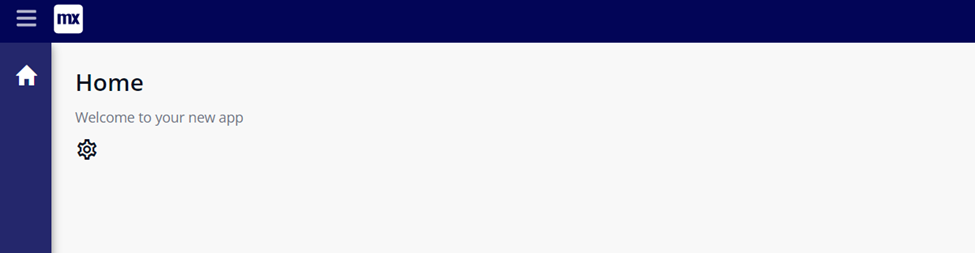
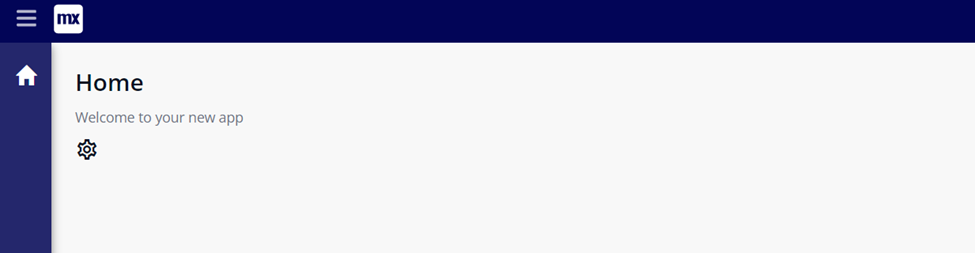
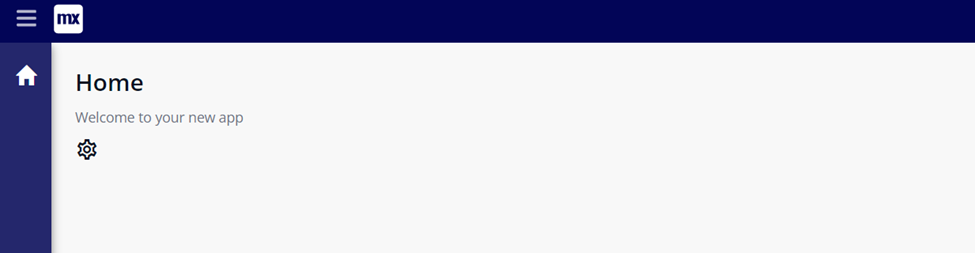
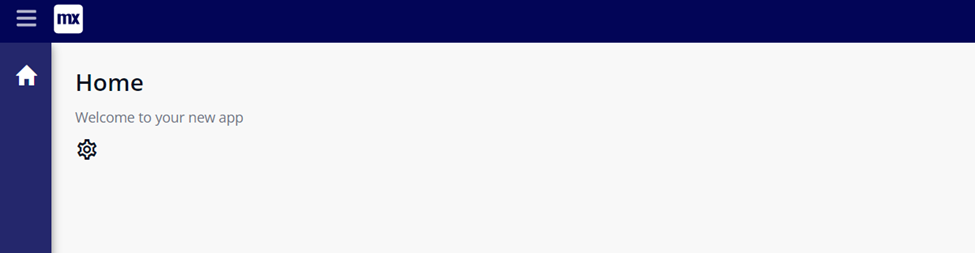
• Run the application and check the text will turn into material icon.

Releases
Version: 2.0.0
Framework Version: 9.6.0
Release Notes: **Description:**
This module allows developers to quickly transform Mendix text into a material icon by leveraging Google Material Icon.
**Note:**
This material icon integration module will work only from Mendix 9.6.0 and above versions.
**Installation:**
• Import the module into your project.
• Do synchronize your project directory.
• Add text widget on your page and copy the icon name from [material icon](https://fonts.google.com/icons?selected=Material+Icons&icon.style=Outlined) and paste it as text caption.


• Enable display material icon on the text widget appearance tab.

• The style of the icon will be appeared on resultant classes section.
• Run the application and check the text will turn into material icon.

Version: 1.0.0
Framework Version: 9.6.0
Release Notes: **Description:**
This module allows developers to quickly transform Mendix text into a material icon by leveraging Google Material Icon.
**Note:**
This material icon integration module will work only from Mendix 9.6.0 and above versions.
**Installation:**
• Import the module into your project.
• Do synchronize your project directory.
• Add text widget on your page and copy the icon name from [material icon](https://fonts.google.com/icons?selected=Material+Icons&icon.style=Outlined) and paste it as text caption.


• Enable display material icon on the text widget appearance tab.

• The style of the icon will be appeared on resultant classes section.
• Run the application and check the text will turn into material icon.