Mendix Native Content Renderer
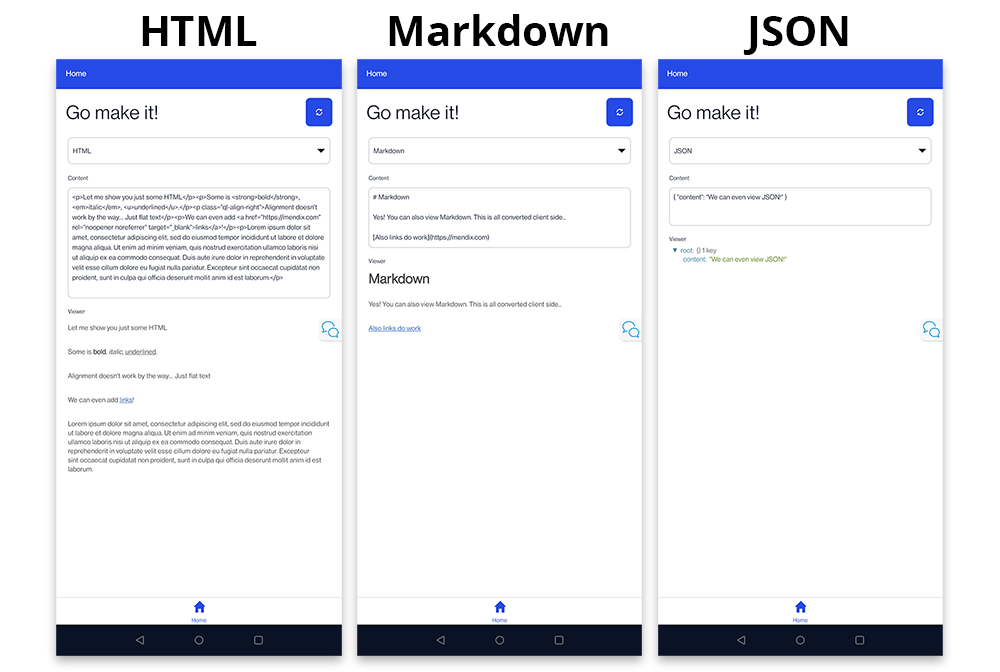
Do you want to render HTML or Markdown in your Mendix Native app? Want to display a JSON?
It uses the following libraries to do so:
- react-native-render-html (6.3.4) - Official website
- Renders HTML in your React Native app
- marked (4.0.12) - Official website
- Converts Markdown to HTML, then renders the HTML using the previous package
- Supports almost all GFM and Commonmark
- react-native-json-tree (1.3.0)
- Renders a JSON tree in your application
Features
- Render HTML
- Render Markdown
- Custom link handler for HTML/Markdown
- Render JSON
Usage
Data
- Select your Source, this should be a String, containing HTML/Markdown/JSON
- Select your Type, this is a number
- 0 = HTML
- 1 = Markdown
- 2 = JSON
- If it does not recognize the number, it will revert to
HTML
Link handling
Only applies to HTML/Markdown
- Upon clicking a link, you can let the widget decide what to do:
- If you select an Action, that will be used by the widget when you click any hyperlink
- If you do not select an Action, it will let the system handle it (e.g. open a link in a browser)
- Link Attribute can be used (preferably in a non-persistent Entity) to pass the link to your nanoflow. That way you have total control over what you do with any link.
- Note: Make sure the attribute and entity is editable. The widget will not give you an error when it is not editable.
Styling
Styling is done in normal Mendix Native Styling procedures.
Class: com_mendixlabs_widget_native_contentrenderer_ContentRenderer
Default styling:
export const com_mendixlabs_widget_native_contentrenderer_ContentRenderer = {
html: {
container: {
},
base: {
color: "#444"
},
tags: {
p: {
marginTop: 0,
marginBottom: 3
}
},
ids: {},
classes: {}
},
json: {
container: {
flex: 1
},
theme: {
base00: "#000000",
base01: "#303030",
base02: "#505050",
base03: "#b0b0b0",
base04: "#d0d0d0",
base05: "#e0e0e0",
base06: "#f5f5f5",
base07: "#ffffff",
base08: "#fb0120",
base09: "#fc6d24",
base0A: "#fda331",
base0B: "#a1c659",
base0C: "#76c7b7",
base0D: "#6fb3d2",
base0E: "#d381c3",
base0F: "#be643c"
}
}
};The widget's style properties are as follows:
<root>
<html>
<container />
<base />
<tags />
<ids />
<classes />
</html>
<json>
<container />
<theme />
</json>
</root>Note: Markdown renderer uses the same styling as HTML
| Element | Style Properties | Description |
|---|---|---|
html/container |
This has all ViewStyle properties | |
html/base |
Styles root component | See here |
html/tags |
Target elements by tag name | See here |
html/ids |
Target elements with id attribute |
See here |
html/classes |
Target elements with class attribute |
See here |
json/container |
This has all ViewStyle properties | |
json/theme |
base16 color scheme | See this documentation |
Example (with onClick Event)
Consider the following scenario:
- We have a non-persistent View entity, which has two attributes: Content & UrlClicked
- We configure the widget as follows:
On click we execute a Nanoflow (IVK_ClickLink), which has the same View object as an input parameter. We also configure our Link Attribute to UrlClicked.
- Nanoflow
- What happens?
- Let's say we have a text with
<p>This is a text with a <a href="link1">link</a></p>. Notice thehref - The user clicks this link
- The widget will set the Link Attribute (in our example UrlClicked) to
link1 - It will execute the IVK_ClickLink nanoflow, where we can retrieve the
hrefcontents (in this examplelink1) from the UrlClicked attribute
Issues, suggestions and feature requests
This widget is NOT officially supported by Mendix
Report your issues on Github, see here
Development and contribution
- Install NPM package dependencies by using:
npm install. If you use NPM v7.x.x, which can be checked by executingnpm -v, execute:npm install --legacy-peer-deps. - Run
npm startto watch for code changes. On every change:- the widget will be bundled;
- the bundle will be included in a
distfolder in the root directory of the project; - the bundle will be included in the
deploymentandwidgetsfolder of the Mendix test project.
License
Apache-2

-orange.svg)