Lottie Animation For Mendix
Lottie Implementation for Mendix.
Lottie is an easy way to add beautiful animations to your app. It uses JSON files exported from After Effects.
Read more about Lottie
here and see the possibilities here
Usage
Data
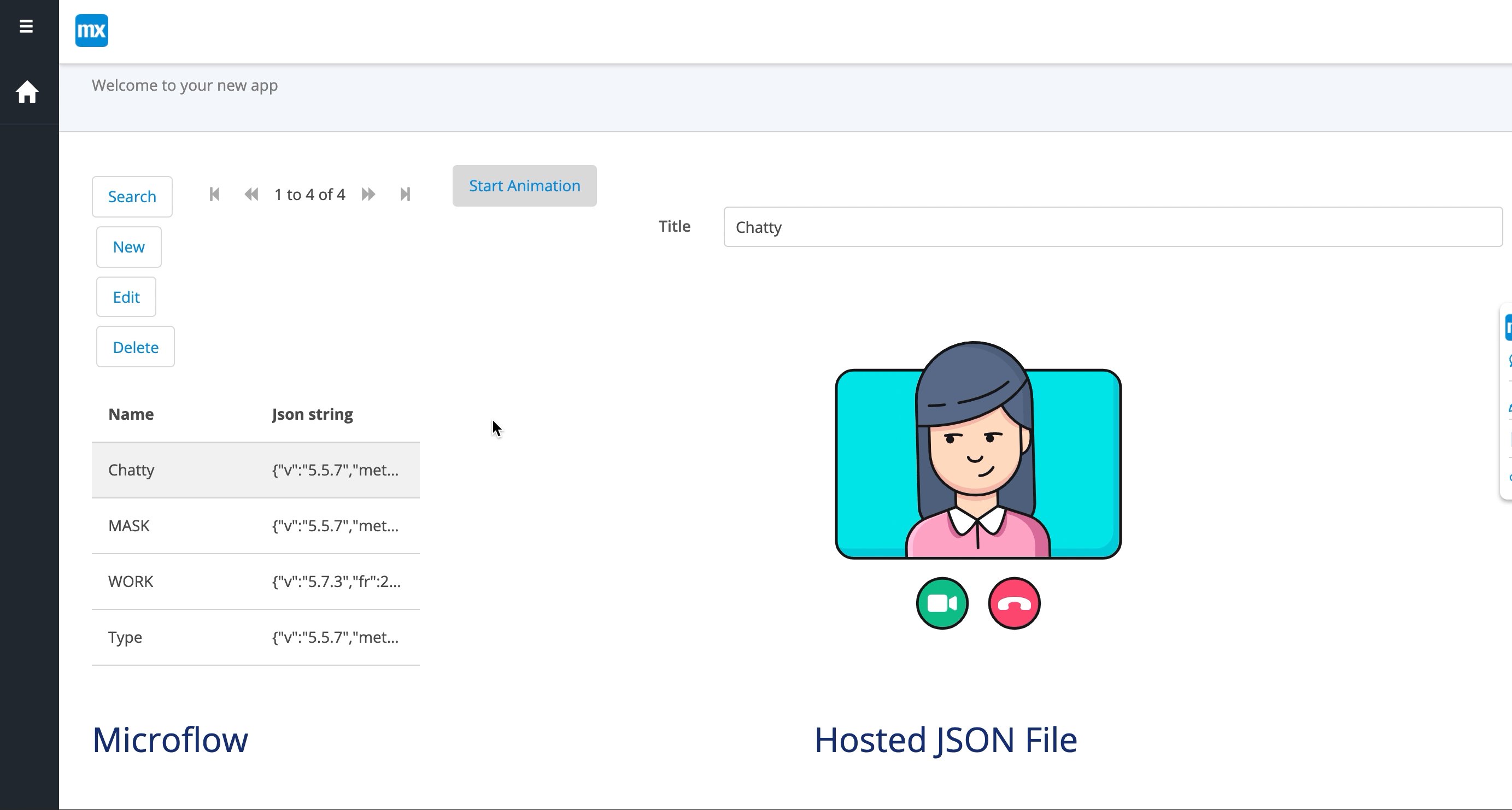
Usage with Hosted JSON Files
In this option you dont have to store the Animation JSON file locally or copy it over, you can simply provide a publicly available URL.
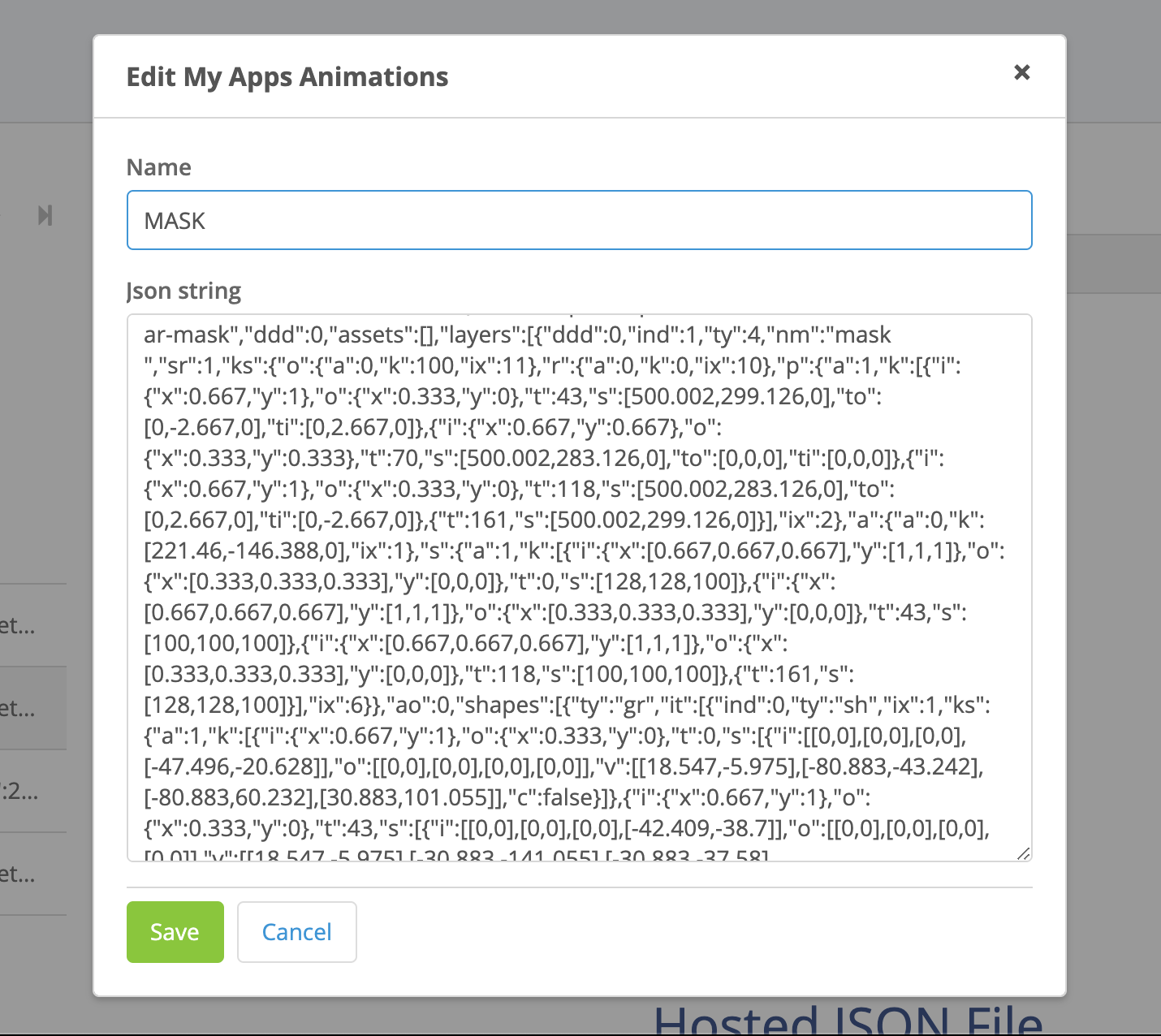
Usage with Attributes
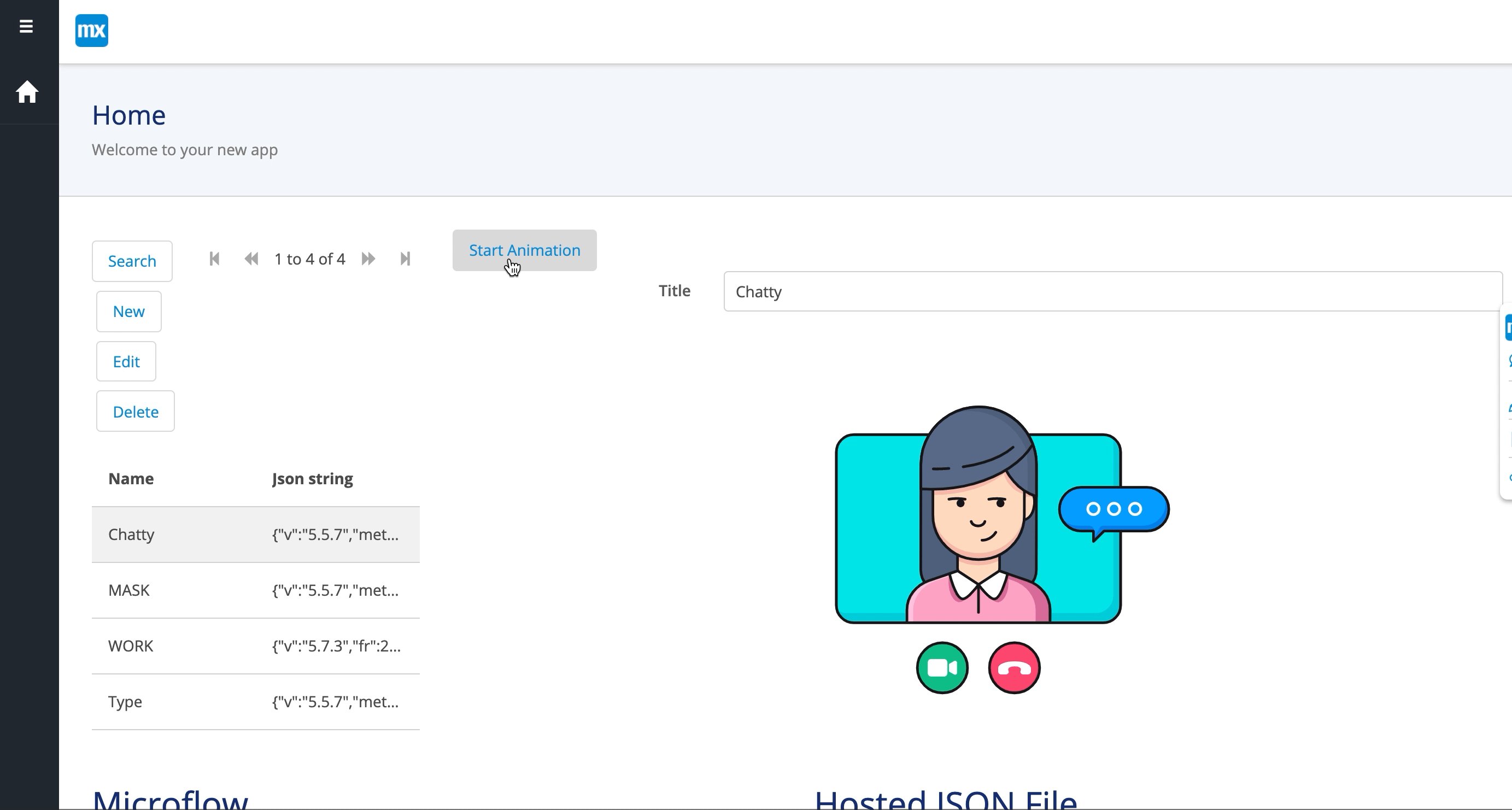
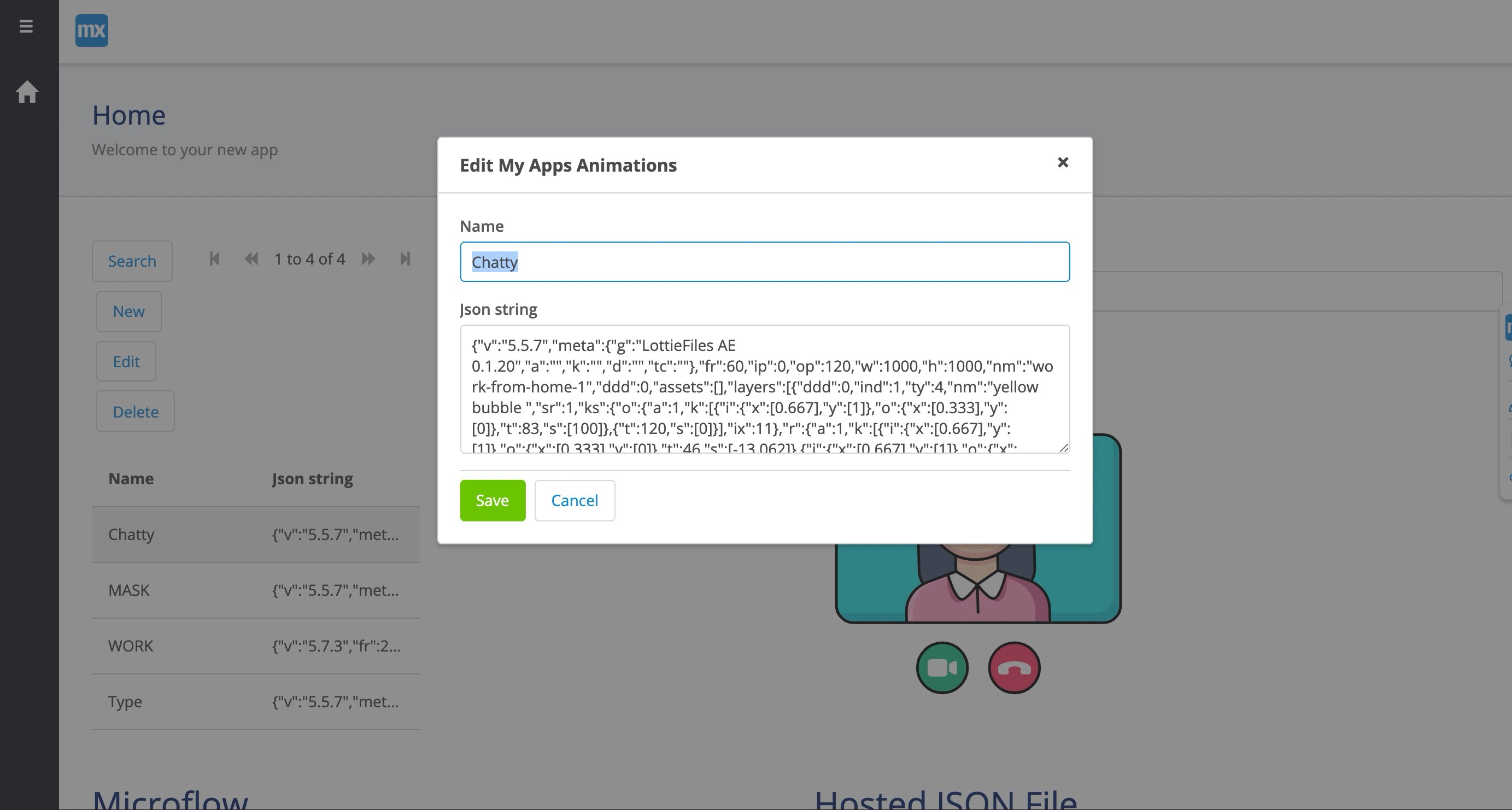
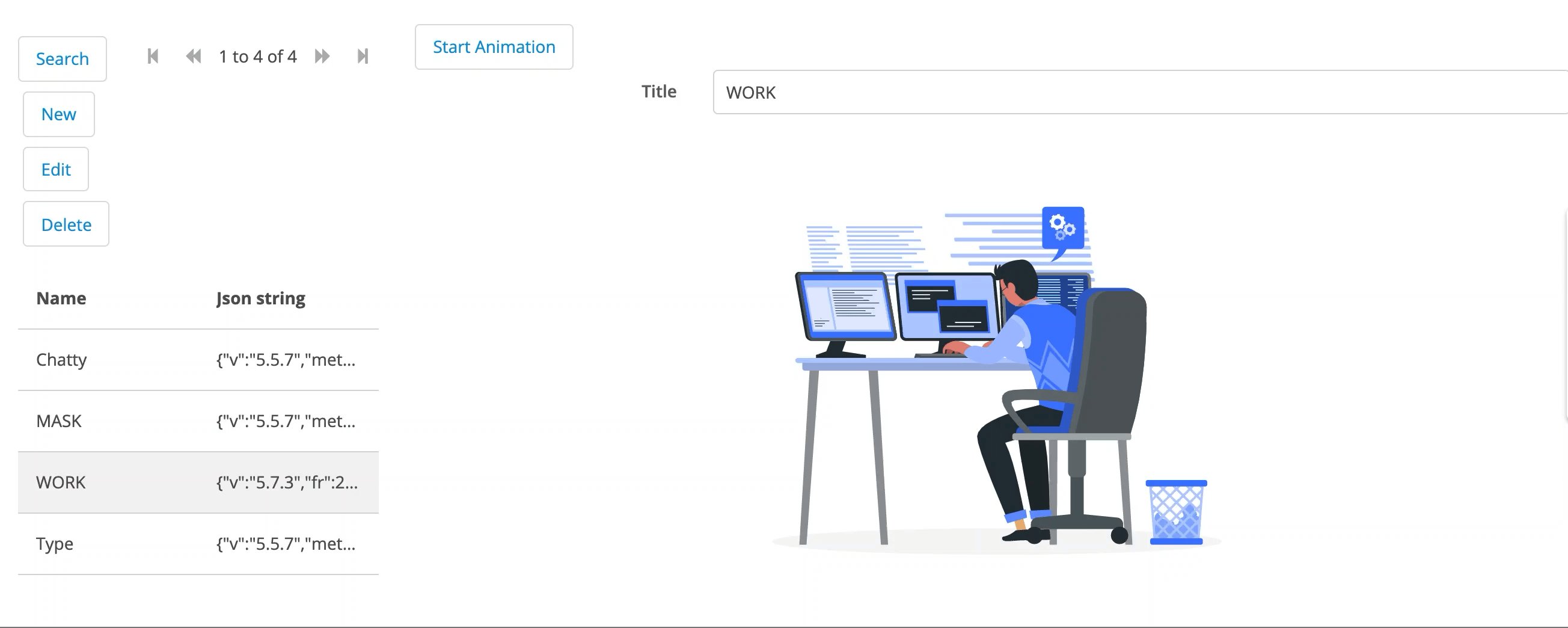
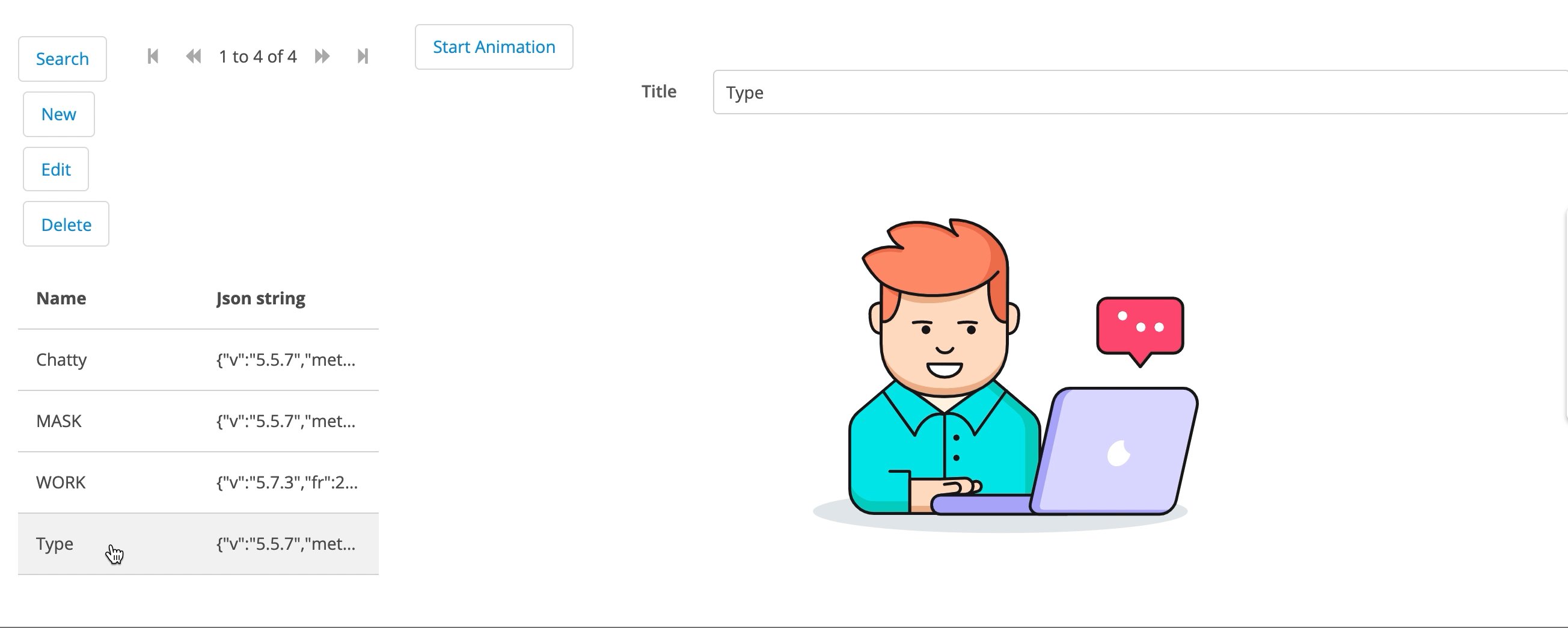
Here you will have to setup a entity in the domain model that stores the JSON in a String Attribute.
You can simply open the JSON file in a Text Editor you receive from your designer and copy and save it.
HERE is an example of a JSON string copied

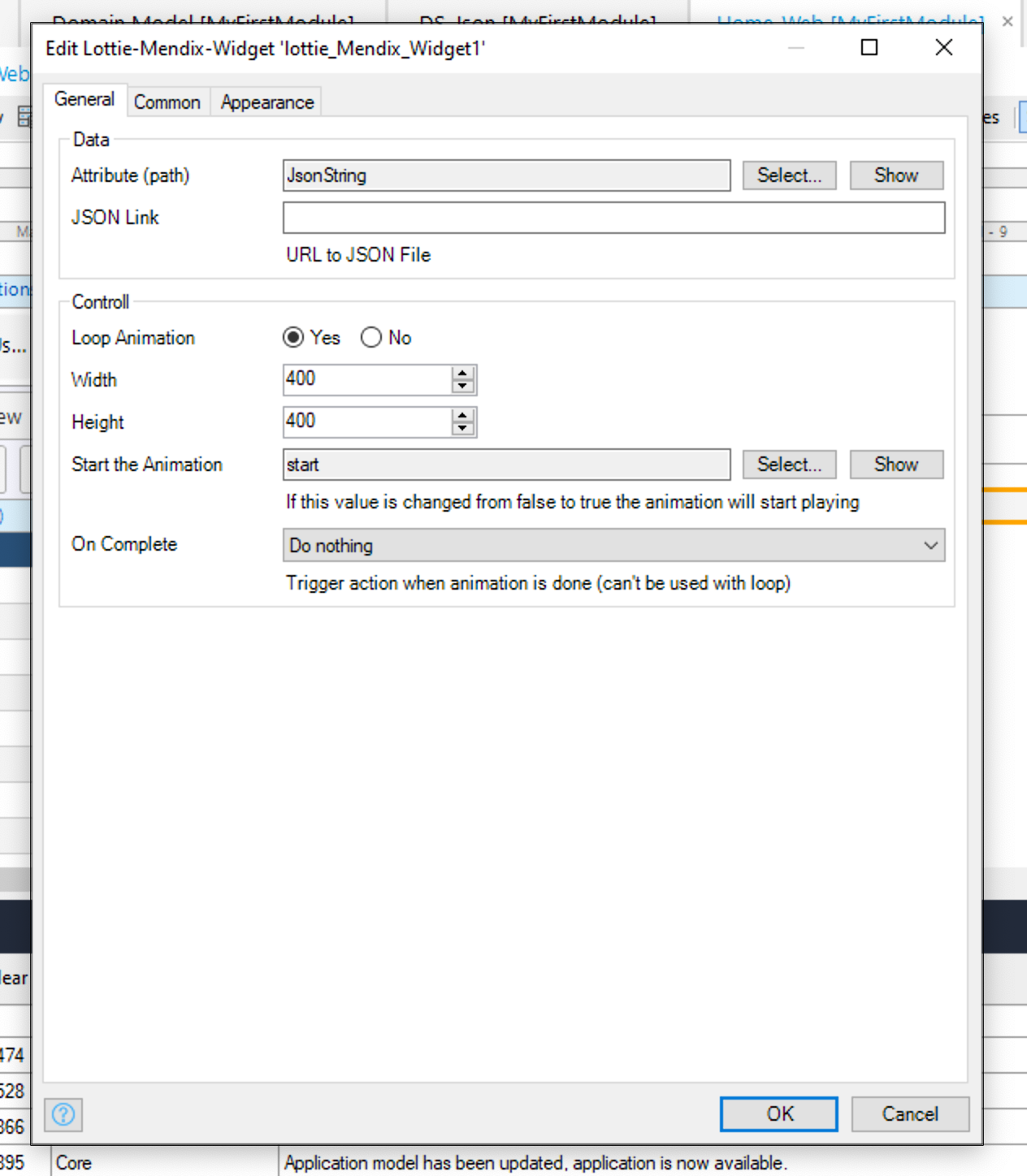
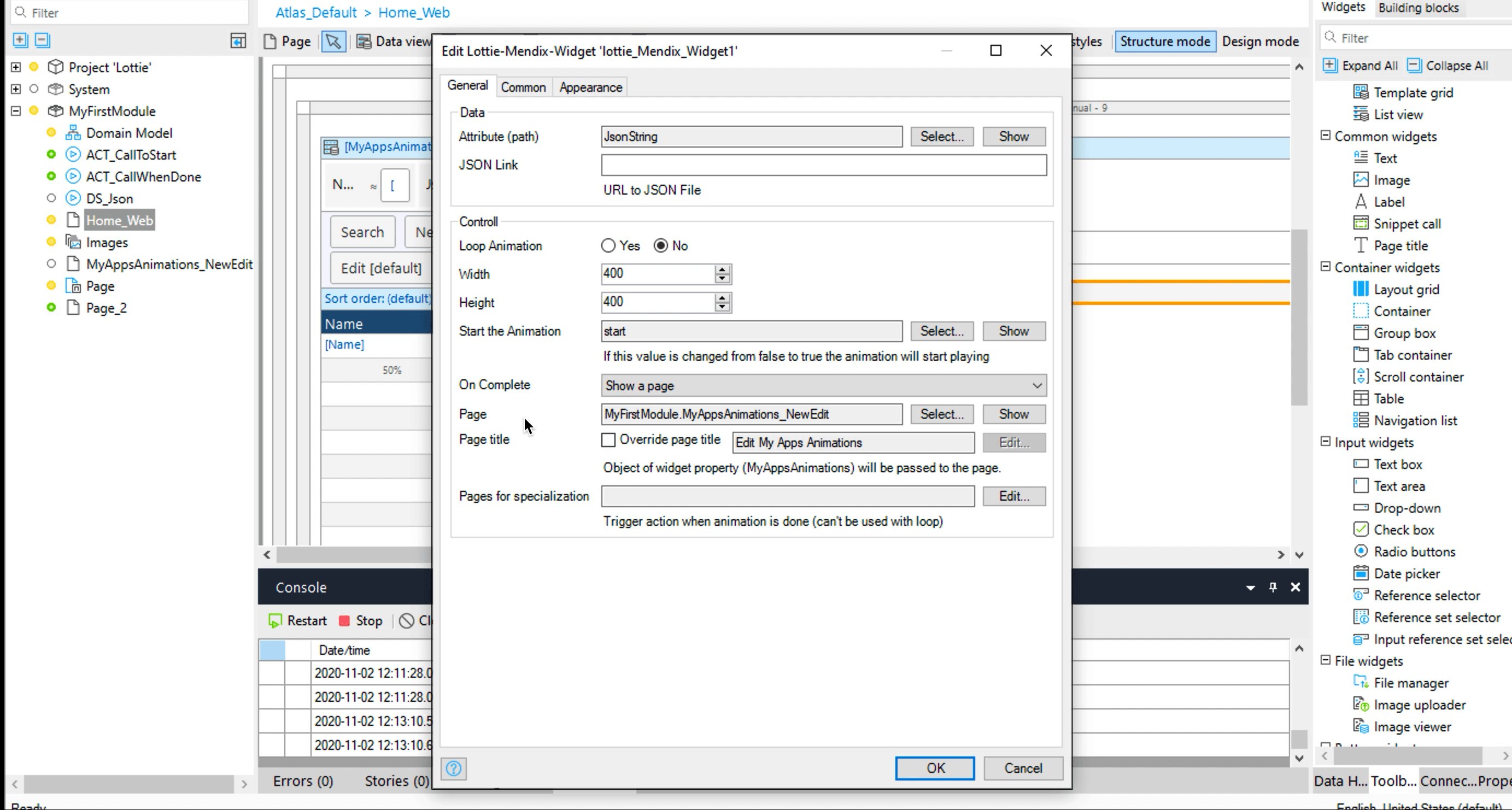
Controls
| Type | Info | |
|---|---|---|
| Loop | boolean | Either loops the animation or not |
| Width and Height | number | Set Animation Width and Height |
| Start Animation | boolean | When this is selected the animation will only start once the value changes from False to True (Non persistable object) |
| On Complete | action | When this is selected it will trigger the action once the animation is Done (WILL NOT TRIGGER ON LOOPING ANIMATIONS) |
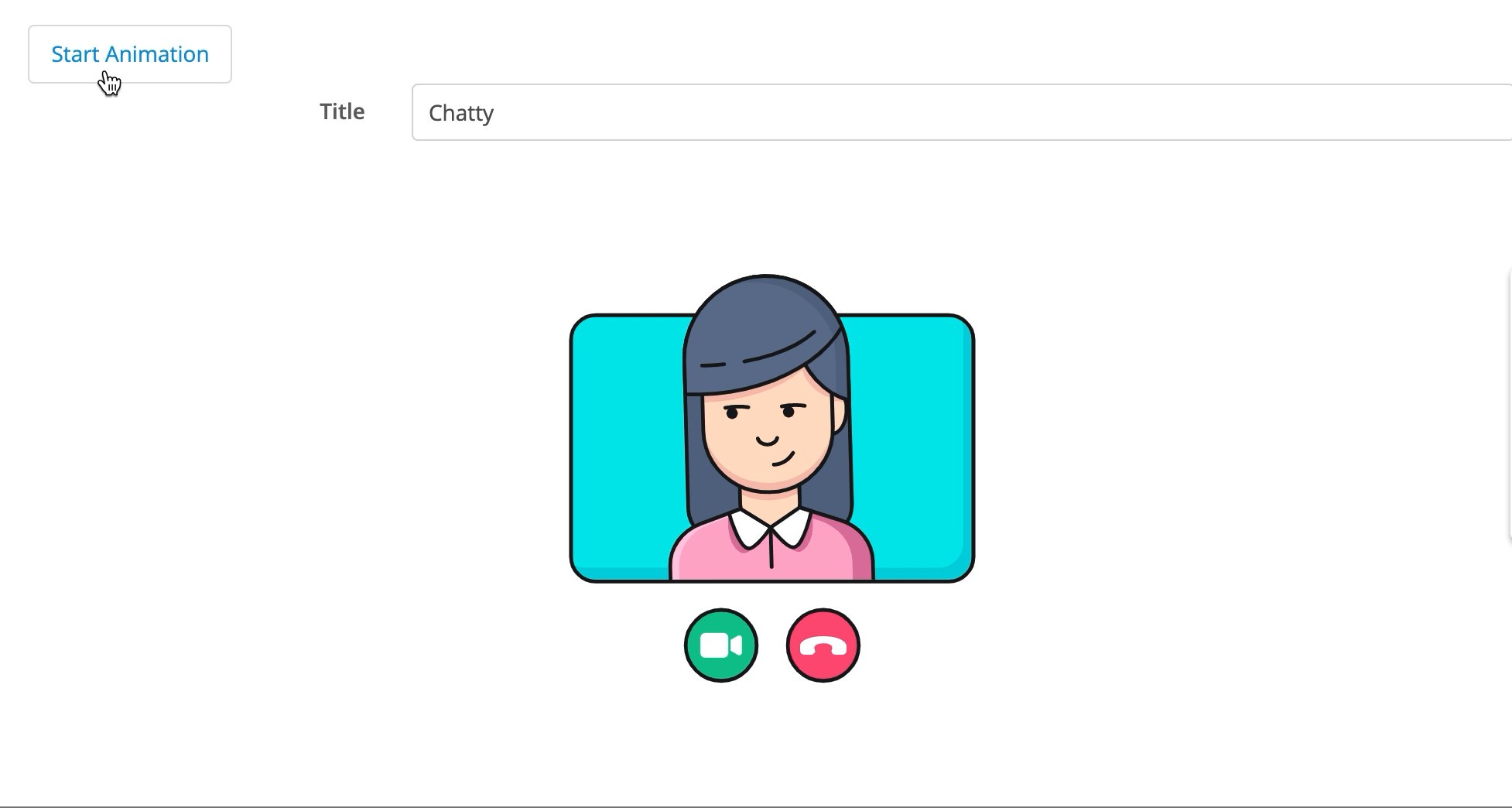
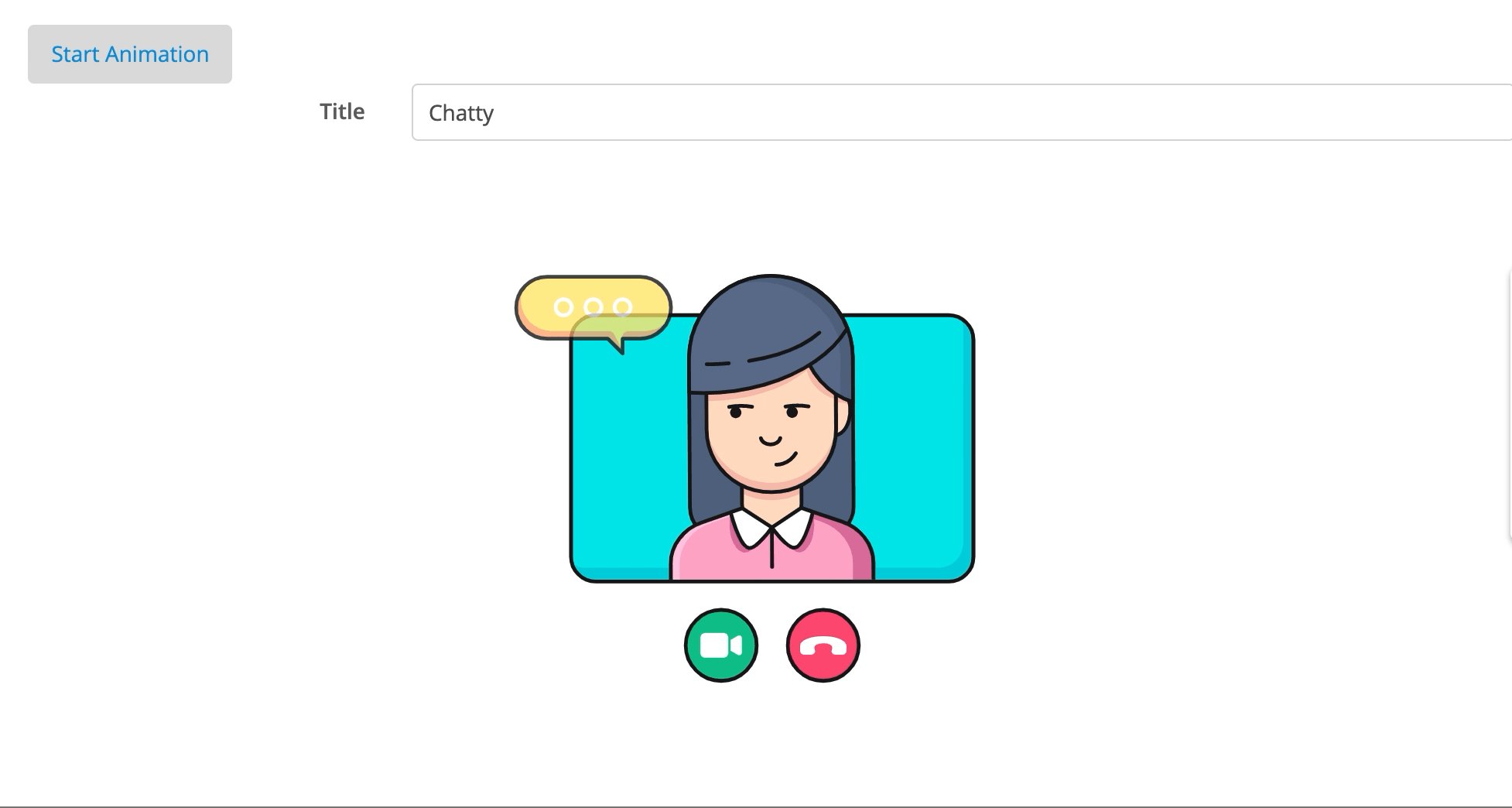
Example GIF
Example of a Microflow triggering a Manual Start

Example of a OnComplete triggering a Page To Open (Also A Manual Start)

Random Locally Stored Animations 
Known Issues
- Currently not able to loop segments and then stop the Animation
Issues, suggestions and feature requests
Development and contribution
[specify contribute]



-orange.svg)