Vertical Timeline
Want to show a vertical timeline in your Mendix App? These pluggable widgets (Mendix 8.7 and higher) will help you accomplish that.
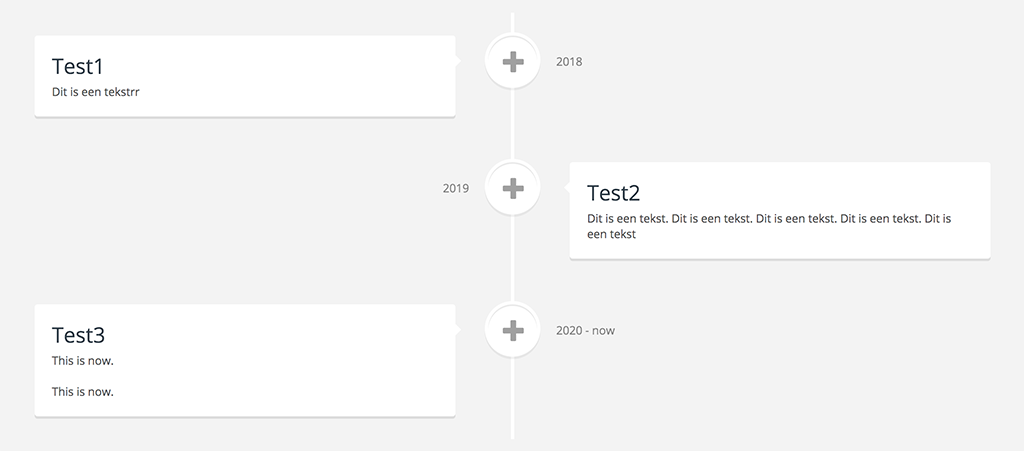
See it in action here
Extremely light widgets, totalling about 10Kb when running in the cloud
Features
Container
- Show a vertical timeline, with a datasource you can choose
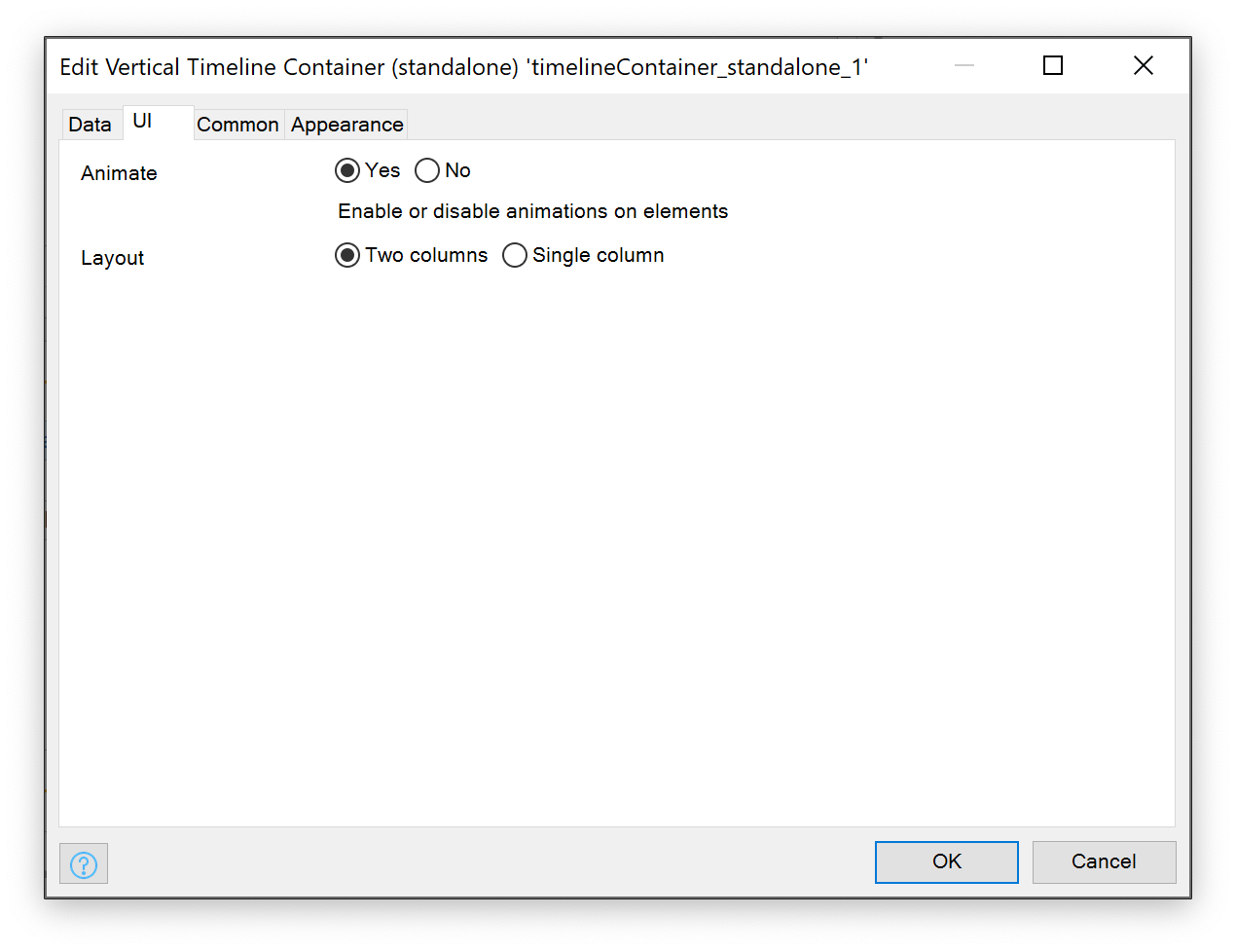
- Make it 1- or 2-column
- Supports conditional visibility
Element
- Onclick icon
- Model the content of your Timeline Element in Mendix Studio
- Supports conditional visibility
Usage
This setup involves 2 widgets that work together:
- Add the Vertical Timeline Container to your page
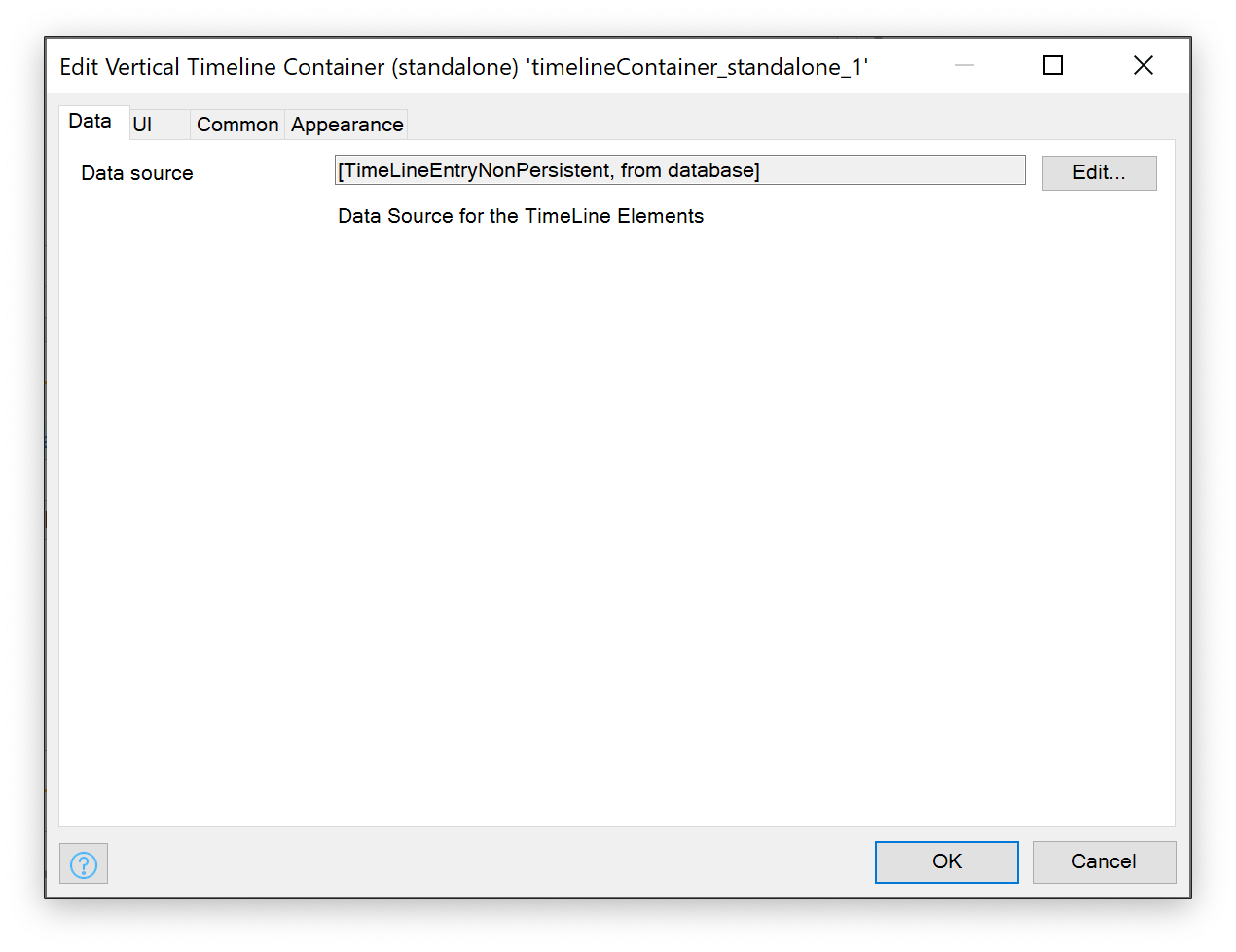
- Select a Datasource for the container. This will automatically set the context for the content field of the container
- Add the Vertical Timeline Element inside the container
- Inside the element, you can model out how you want it to look
- If you want to style it quickly (the background is grey), add the following class name to the container surrounding the Vertical Timeline Container:
vertical-timeline-wrapper
The following things can be configured:
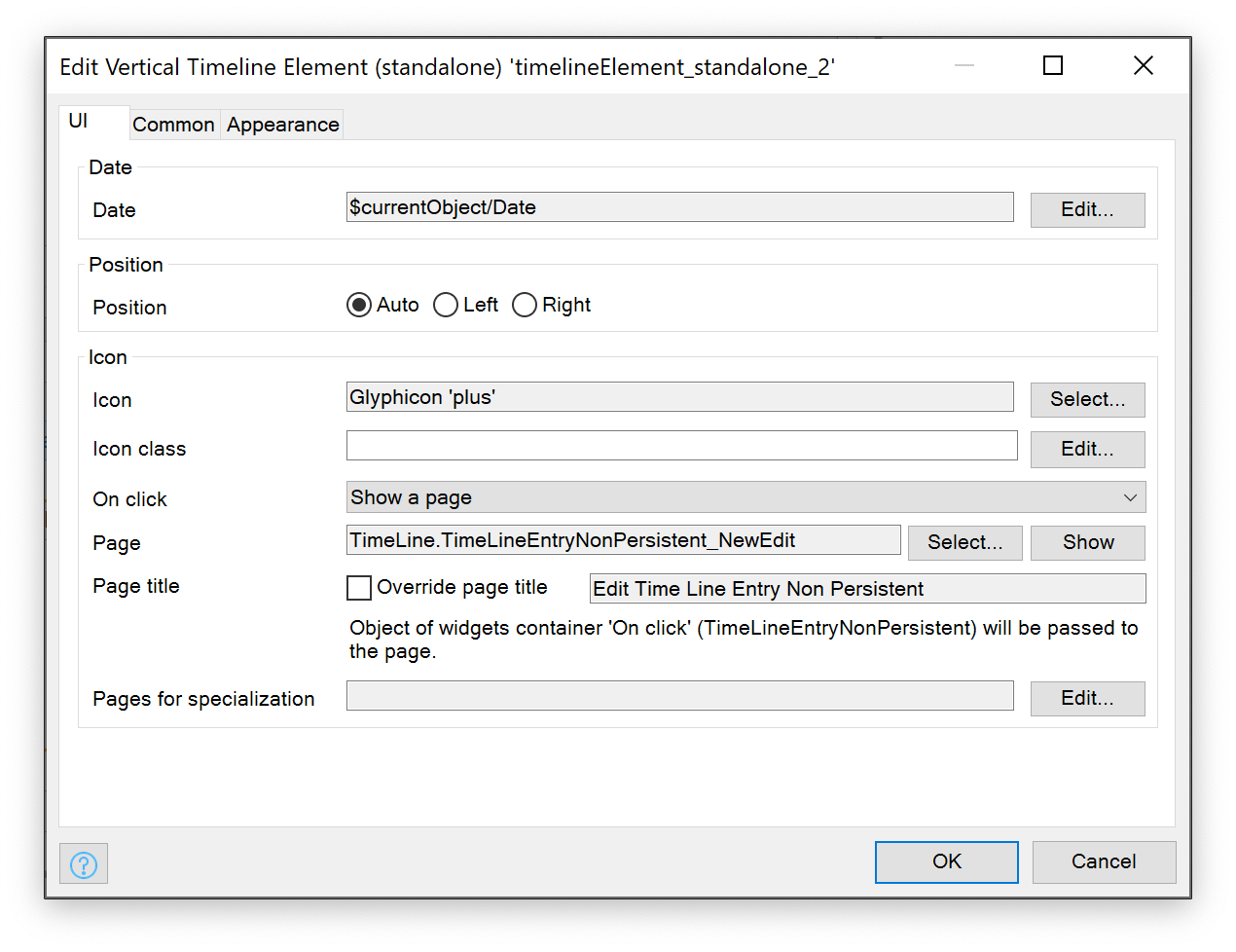
- Date : this is a string that will be shown on the opposite of the element, or underneath
- Icon : this is the icon that appears inside the round
- Icon class : If you are going to do some styling, you might want to set the class based on a textTemplate
- OnClick Icon : When you click the icon itself, you can open a page, execute nanoflow/microflow etc.
Configuration
Container
Element
Demo project
Demo project will be released later, but this is very simple.
Issues, suggestions and feature requests
Note 1 (29/02/2020): Due to limitations, pluggable widgets that have content panes, do not accept other widgets like data views in their panes. This is currently a PLATFORM limitation, do not report this as an issue.
Please report your issues here
License
Apache 2

-orange.svg)