Time Input widget for Mendix
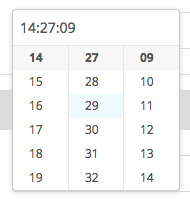
Choose your time using a dropdown. This widget is a pluggable widget, offline compatible, only intended for Web (not Native Mobile). As this is a pluggable widget, it is also compatible with Mendix Studio (Web).
This pluggable widget is intended to be used in Mendix Studio 8.5 and higher, Theoretically this should work in Mendix 8.0 to 8.4 as well, but due to some bugs in the platform this cannot be guaranteed.
Features
- Display a DateTime as a 24H/12H/Custom time format
- Open a dropdown where you select the hours, minutes, seconds
- HH, mm, ss can be switched off
- Set step size (for example, only select 15 min interval)
- Show/hide label
- Skip hours/minutes/seconds by setting this in a range
Tested:
- IE11, Edge,
- Chrome
- Firefox
- Safari
Basic Configuration
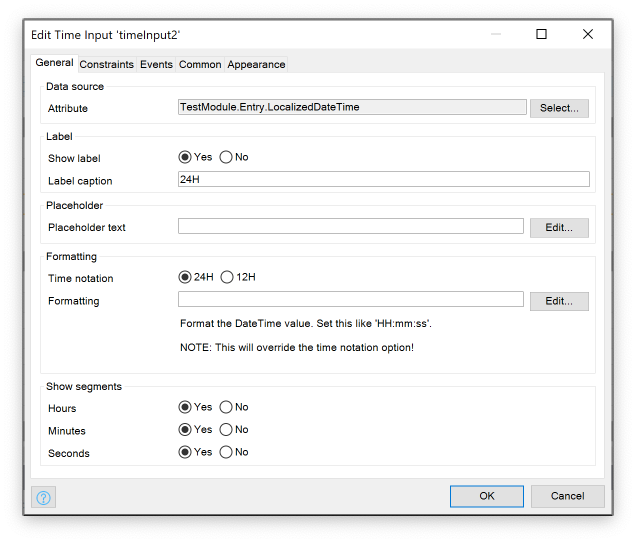
General
- Select a DateTime attribute
- Placeholder can be set when you have an empty field
- Formatting: Can either be 24H (default), 12H or custom.
- Show segments: In the dropdown, some segments can be switched on an off
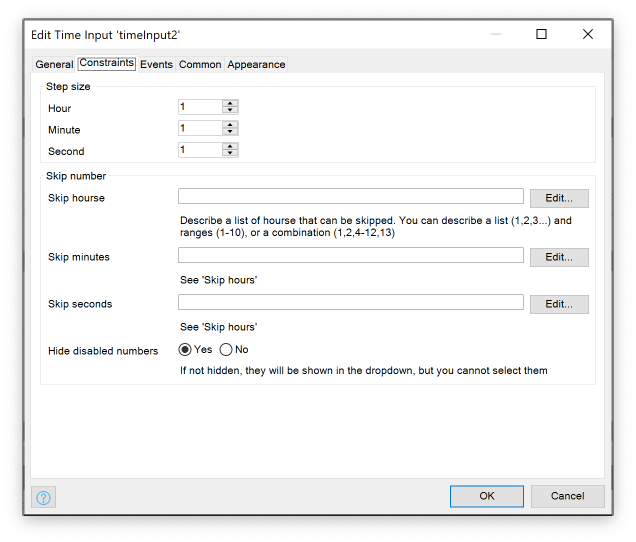
Constraints
- Step size can be set to make intervals, e.g. 15 minutes
- Skipping certain numbers. Use a string that is comprised of numbers or ranges, seperated by a comma.
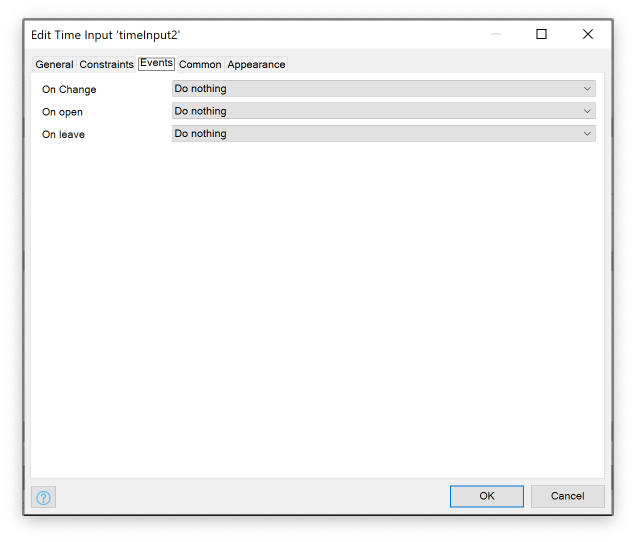
Events
Used libraries
- multi-integer-range - MIT License
- rc-time-picker - MIT Licnese
- react-bootstrap - MIT License
Demo project
Demo can be viewed here: https://timeinput-testproj-sandbox.mxapps.io/
Issues, suggestions and feature requests
Issues can be reported here
License
Apache 2


-orange.svg)