FileDropper
Inspired by the Mendix Dropzone widget. Drop files/images in your Mendix application. WebModeler compatible! This widget is based on react-dropzone and MobX (version 4, needed for IE11 compatibility).
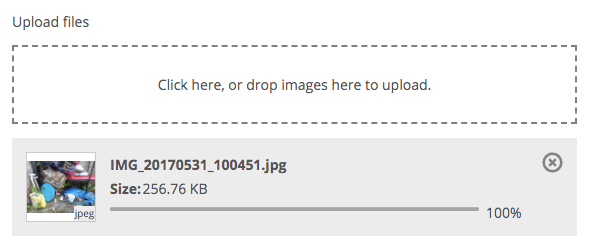
Show this dropzone:
Features
- Drop files in a dropzone on your page
- Automatically upload to Mendix
- Save using a
POSTmethod (enabled progress bar) orsaveDocument(this uses themx.data.saveDocumentmethod and should work offline) - Restrict files based on size, number of files and mime types
- Verify a file after it is uploaded (onAccept Mf), or use a Verification Entity (see below) and verify before using a microflow or nanoflow
- Execute microflow/nanoflow after it is succesfully uploaded
- Show/hide labels & image previews
Widget size: ~180Kb, which is ~52Kb Gzipped online Test project can be downloaded here
Compatibility
Mendix version
Only works in Mendix 8.0.0 and upwards. This widget was created using MobX, which needs a newer React version. Due to that limitation this widget will not work in Mendix versions lower than 8.
Browsers
- IE 11
- Chrome,Firefox,Safari,Edge
- Should work on Mobile Web, but untested. If you find an issue, please let me know!
Known issues:
- In IE11, preview might not work or become very slow. If you experience problems with IE 11 (who uses this anyway??), please switch of previews.
- Progress bar relies on SVG which does not render properly in Microsoft Edge. It's on the Todo to replace this with a normal DIV element
Basic configuration
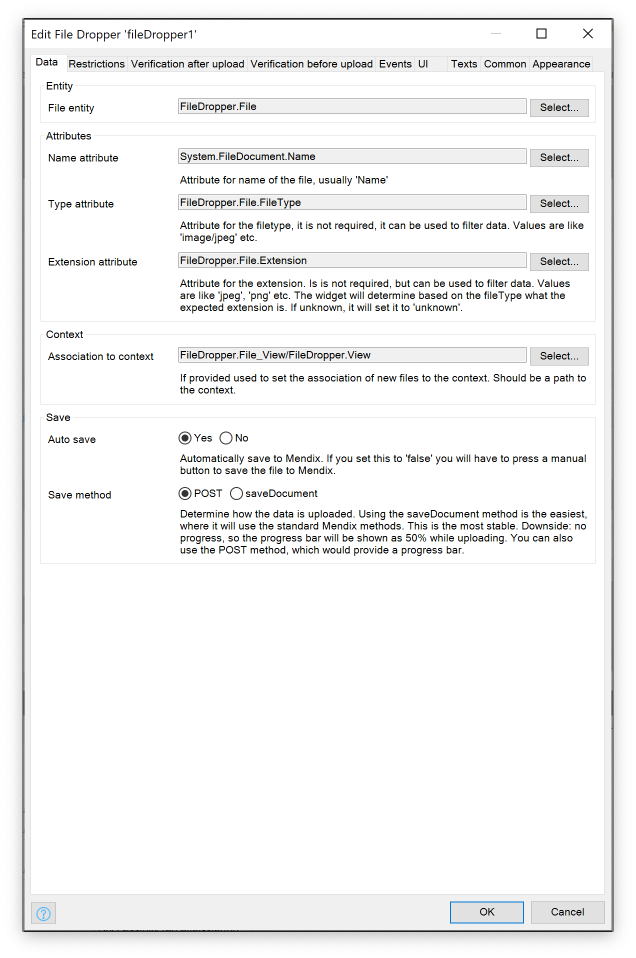
1. Data
- Select and Entity that is (or extends) a
System.FileDocument(System.Imagealso works) - Name attribute is required, others are not
- Auto save is by default set to true. If for whatever reason you want to give the user control over that, set this to false
- Save Method:
We include the normal POST method (default) which will do a request to the Mendix server. The upside of that is that it includes a progress bar, which is beneficial if you handle big files or have a slow connection. If for whatever reason this doesn't work, you can use the saveDocument method. This uses mx.data.saveDocument and should (need to verify) also work offline.
2. Restrictions
- Max file size can be set to 0 to have no restrictions. This is always in Mb (1024 * 1024 bytes)
- Max files can be set to 0 to have no restrictions. If it is set to 1, the dropzone (which is clickable) will also restrict the amount of files you can select in the file dialog
- Mime types is used to restrict the type of files that can be uploaded. This is not fool-proof and might not work the same across browsers. Furthermore, if the Entity set in Data is of type
System.Image, this option will be ignored.
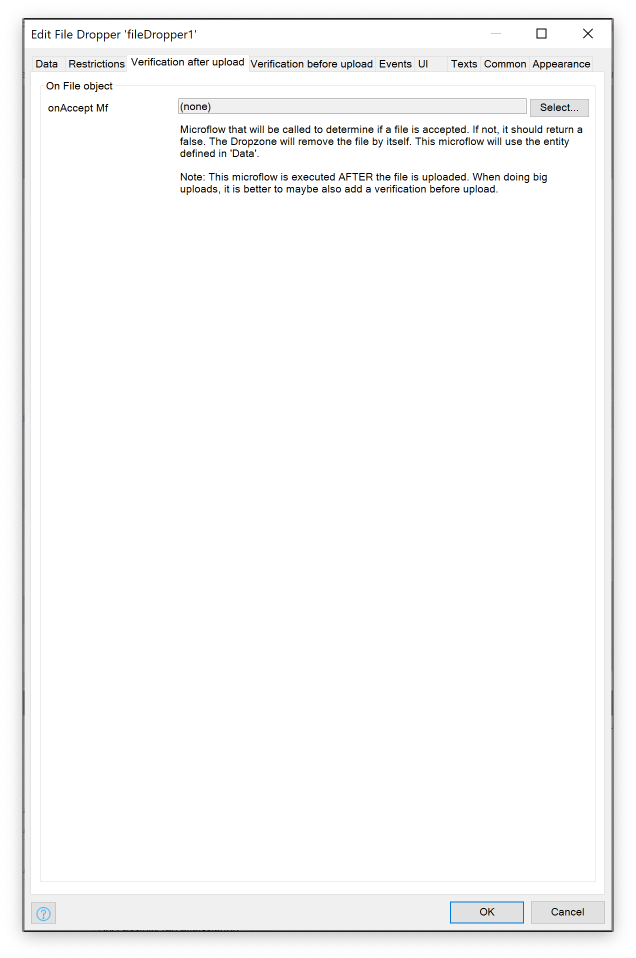
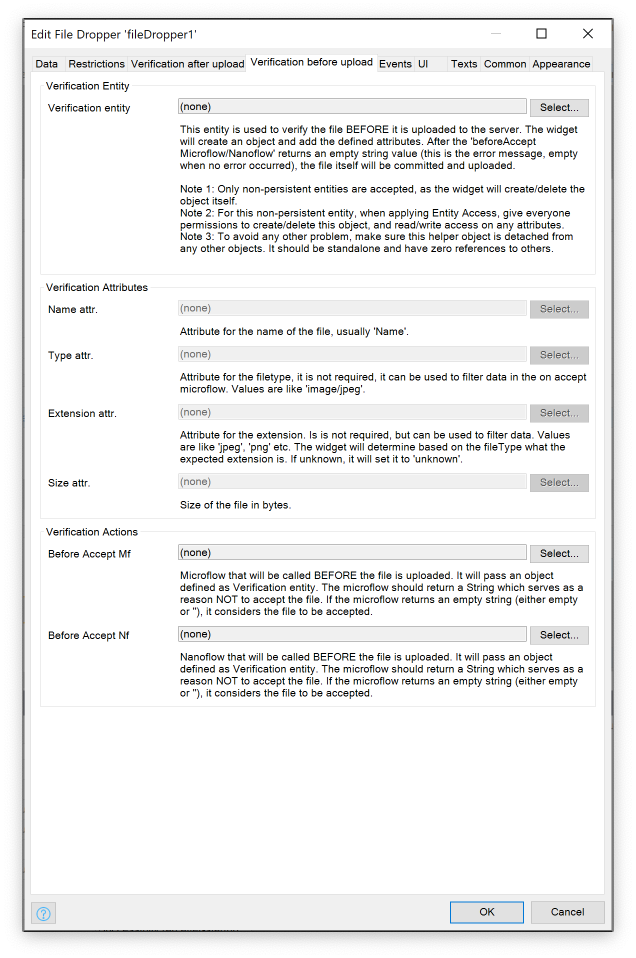
3. Verification
Verification can be done in two ways:
- onAccept Mf: Microflow that is executed after upload. This can be done when handling small files, but will polute your system with files that are uploaded and maybe not removed
- beforeAccept Mf/Nf: This method uses an extra Entity (non-persistant!) that will be filled with some data from the file (name, size, type, extension) and sent to a microflow/nanoflow. This Mf/Nf will return a string. If the string is
""orempty, it is considered accepted. If the string contains a text, this is used as the error message in the widget.
4. Events
- Before commit:
- Microflow/Nanoflow that is executed before committing new files. It can be used to test out context object, to see if we need to commit it first (when associating the files with our context)
- After commit:
- This microflow/nanoflow (can be used both) will be executed after a succesful upload. It will send the file object itself as an input parameter
5. UI
- For various icons you can either use the standard Bootstrap Gylphicon (the classname will be prefixed with
glyphicon glyphicon-) or a built-in icon. - You can switch the preview off entirely
- You can switch the type label, previews off
- You can switch off the progress bar once it has been uploaded.
- You can switch off the filesize info
- For the progress bar you can set different colors, depending on the status
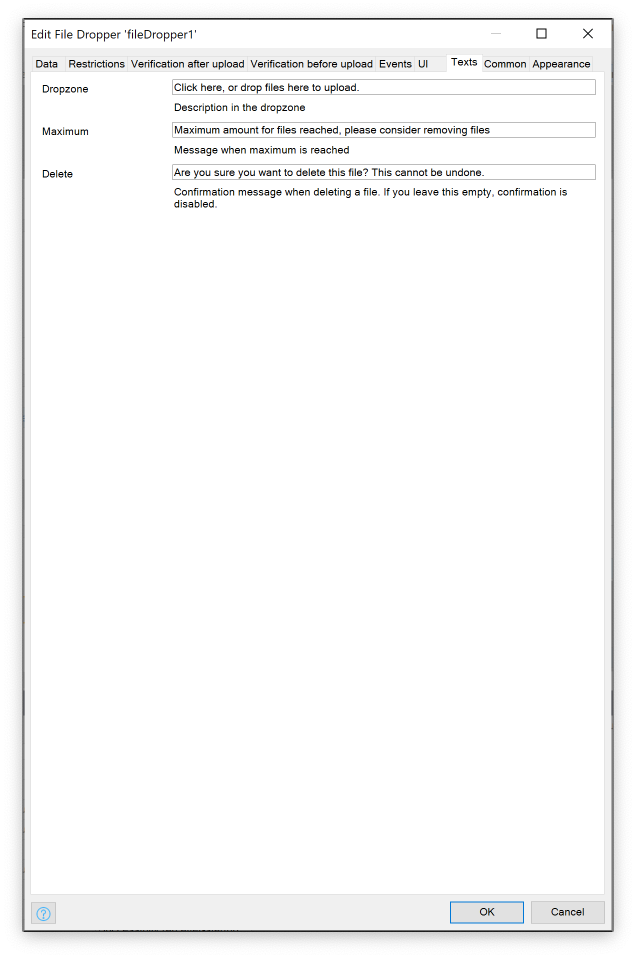
6. Texts
- Various texts can be configured. These are actually translatable strings, so the can be translated in Mendix based on the locale.
- You can switch off the Confirmation dialog by leaving the Delete text empty
Demo project
Test project can be downloaded here
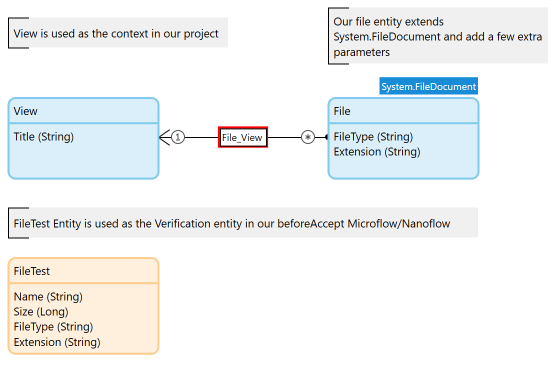
Here is the used Domain Model:
Issues, suggestions and feature requests
Please file an issue here on Github
Development and contribution
TBD...
TODO
- Add unit tests
- Add e2e tests
- Replace progress bar with proper div so it works in Edge
- Add styling properties (class prefixes etc), replace some BEM
IDEAS
- This widget is perfect right? Who needs new ideas? ;-)
License
Apache 2

-orange.svg)